User Interface (UI) and User Experience (UX) design play crucial roles in creating engaging and intuitive digital experiences. As we step into 2023, the world of UI/UX graphic and design is constantly evolving, presenting new challenges and opportunities. In this article, we will explore the latest trends, best practices, and innovative approaches in UI/UX design, along with valuable tips, tricks, and various options to enhance the overall user experience.

UI/UX: Graphic & Design In 2023
Introduction to UI/UX Design
UI/UX design is a multidisciplinary field that revolves around creating interfaces and experiences that are visually appealing, user-friendly, and efficient. It combines the principles of graphic design, psychology, and user-centered design to craft interfaces that meet the needs and expectations of users.
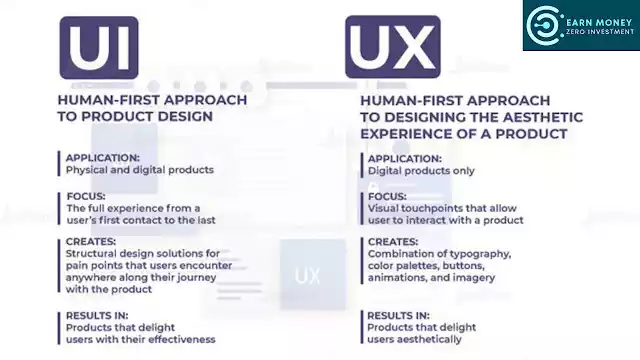
UI design primarily focuses on the look and feel of the interface. It involves selecting appropriate colors, typography, and imagery to create a visually pleasing and cohesive design. UI designers pay attention to the aesthetics, layout, and visual elements of the interface to ensure a seamless and engaging user experience.

On the other hand, UX design takes a broader perspective and emphasizes the overall user journey and satisfaction. It involves understanding user behaviors, needs, and goals to create interfaces that are intuitive, usable, and enjoyable. UX designers conduct user research, develop user personas, and create wireframes and prototypes to optimize the user experience.
For example, imagine a mobile banking application. The UI design focuses on creating an interface that is visually appealing, with clear and intuitive navigation, appealing color schemes, and visually distinct buttons. The UX design ensures that the user can easily perform banking tasks, such as checking account balance, transferring funds, and paying bills, by providing a seamless and user-friendly flow throughout the app.
The Importance of Graphic Design in UI/UX

Graphic design plays a crucial role in UI/UX by bringing visual appeal and coherence to the interface. It encompasses the use of various elements such as color, typography, imagery, and layout to convey information effectively and evoke desired emotions.
Color:
The choice of colors in UI/UX design can evoke specific emotions, create visual hierarchy, and enhance readability. For example, a calm and soothing color palette may be used in a meditation app to create a sense of relaxation and tranquility.
Typography:
Typography selection is essential for ensuring legibility and setting the tone of the interface. Different typefaces and font weights can convey different moods and reflect the brand personality. For instance, a bold and modern sans-serif font may be used in a tech-oriented application to convey a sense of innovation and sleekness.
Imagery:
Images and illustrations are powerful tools in UI/UX design. They can enhance the visual appeal, communicate ideas, and create a connection with users. For instance, a travel app may use high-quality photographs of exotic destinations to evoke a sense of wanderlust and inspire users to explore.
Layout:
The arrangement and organization of elements within the interface impact usability and visual hierarchy. A well-designed layout guides the user’s attention and makes it easier to navigate and understand the interface. For example, a news website may utilize a grid-based layout to present articles in a structured and easy-to-scan format.
By leveraging graphic design principles effectively, UI/UX designers can create interfaces that are visually appealing, consistent, and communicate information in a clear and engaging manner.
Evolving Trends in UI/UX: Graphic & Design

In 2023, UI/UX design is witnessing several exciting trends that shape the visual and interactive aspects of digital experiences. These trends contribute to enhancing user engagement, creating memorable experiences, and pushing the boundaries of design. Here are some notable trends:
Minimalistic and Clean Interfaces:
Minimalism focuses on simplicity and clarity, stripping away unnecessary elements and reducing visual clutter. Clean interfaces with ample whitespace allow users to focus on essential content and interactions, resulting in a more intuitive and immersive experience.
Bold and Vibrant Color Schemes:
The use of bold and vibrant colors is gaining popularity in UI/UX design. These color schemes help create a visually striking interface and draw attention to important elements. Designers are experimenting with contrasting colors and vibrant gradients to make interfaces visually dynamic and engaging.
Asymmetrical Layouts:
Breaking away from traditional grid-based layouts, asymmetrical layouts add visual interest and uniqueness to designs. They create a sense of movement and balance while allowing designers to showcase creativity and break away from the norm.
Custom Illustrations:
Custom illustrations are becoming increasingly prevalent in UI/UX design. They add a touch of personality and uniqueness to interfaces while conveying messages and guiding users through the user journey. Custom illustrations can also help establish a strong brand identity and create a memorable visual style.
These evolving trends in UI/UX design reflect the industry’s pursuit of creating visually appealing, user-centric, and innovative interfaces. By staying abreast of these trends, designers can leverage them to create compelling and cutting-edge digital experiences.
The Impact of AI and Automation

AI (Artificial Intelligence) and automation technologies have a significant impact on UI/UX design processes, revolutionizing the way designers create interfaces and enhance user experiences.
One area where AI shines is in analyzing user data to provide personalized experiences. Machine learning algorithms can gather and process data on user behavior, preferences, and interactions. This data-driven approach enables designers to tailor interfaces to individual users, offering relevant content, recommendations, and personalized features. For example, an e-commerce website can use AI algorithms to analyze a user’s browsing history and purchase patterns to provide personalized product recommendations, resulting in a more tailored and engaging shopping experience.
Chatbots and virtual assistants are another AI-powered element that enhances user interactions. These intelligent systems can handle user queries, provide assistance, and guide users through various processes. Chatbots can be integrated into interfaces to offer real-time support and engage users in natural language conversations. They can answer frequently asked questions, provide product information, and even assist with transactions. By incorporating chatbots, UI/UX designers can improve user satisfaction and streamline interactions, making interfaces more user-friendly and efficient.
Automation tools play a vital role in streamlining repetitive and time-consuming design tasks. Designers can utilize automation tools to generate design assets, create responsive layouts, and perform usability testing. These tools save valuable time and effort, allowing designers to focus more on creativity, innovation, and solving complex design challenges. By automating mundane tasks, designers can allocate more time to ideation, user research, and refining the overall user experience.
Enhancing User Experience with Interactive Elements
Interactive elements are integral to creating engaging and delightful user experiences. These elements provide dynamic feedback, engage users, and make interfaces more intuitive and memorable.
Microinteractions are subtle animations or feedback loops that respond to user actions or events. For instance, when a user hovers over a button, it may change color or display a tooltip. These small yet meaningful interactions provide instant feedback and make the interface feel responsive and interactive. Microinteractions enhance the overall usability and help users understand the system’s response to their actions.
Hover effects are another example of interactive elements that enrich the user experience. When users hover over an element, it can trigger visual transformations, reveal additional information, or create a sense of interactivity. Hover effects can be used to highlight clickable areas, display tooltips, or provide previews, allowing users to explore and engage with the interface in a more interactive manner.
Dynamic transitions are animations that occur when navigating between screens or performing actions within an interface. Smooth transitions and animations create a sense of continuity and guide users’ attention, making the interface feel seamless and intuitive. For example, when switching between tabs in a web application, a smooth transition can visually connect the old and new content, enhancing the overall user experience.
By incorporating interactive elements like microinteractions, hover effects, and dynamic transitions, UI/UX designers can create interfaces that are more engaging, intuitive, and memorable for users.
Mobile-First and Responsive Design

With the widespread usage of mobile devices, designing interfaces with a mobile-first approach has become crucial. Mobile-first design prioritizes the mobile experience and ensures that interfaces are optimized for smaller screens and touch interactions. By starting the design process with mobile devices in mind, designers can create interfaces that are user-friendly, responsive, and accessible.
Responsive design is an essential component of mobile-first design. It enables interfaces to adapt seamlessly to different screen sizes and devices, providing a consistent and optimized experience across platforms. Responsive design utilizes flexible layouts, fluid grids, and media queries to adjust content and design elements based on the device’s screen resolution. This approach allows users to access and interact with interfaces on various devices, such as smartphones, tablets, and desktop computers, without compromising usability or visual appeal.
For example, a responsive website may adjust its layout, font sizes, and navigation menu based on the screen size of the device being used. The content may reflow, images may resize, and interactive elements may adapt to ensure optimal viewing and interaction experiences. This flexibility and adaptability cater to the diverse range of devices users may utilize, ultimately enhancing user satisfaction and usability.
By embracing a mobile-first approach and implementing responsive design principles, UI/UX designers can ensure that interfaces are accessible, visually appealing, and functional across multiple devices, meeting the needs and expectations of users in an increasingly mobile-centric world.
The Role of Color and Typography
Color and typography choices play a significant role in UI/UX design, influencing the visual appeal, brand identity, and readability of interfaces. Designers carefully select color palettes and typefaces that align with the overall design goals and effectively communicate with users.
Color selection is crucial as different colors evoke specific emotions and can convey messages or establish a brand identity. For example, warm colors like red and orange may be used to create a sense of energy or urgency, while cool colors like blue and green can evoke feelings of calmness or trust. Designers consider color psychology and cultural associations to ensure that the chosen colors align with the desired user experience and brand image.
Typography, on the other hand, involves the selection and arrangement of typefaces, font sizes, and spacing to enhance readability and create a visual hierarchy. The choice of typeface can convey different tones and personalities, such as a sleek and modern sans-serif font or a traditional and elegant serif font. Designers consider legibility, readability, and the overall aesthetic when selecting typefaces to ensure that the text is easily readable and visually harmonious with the overall design.
For example, in a mobile application designed for a fitness brand, bold and vibrant colors might be used to convey energy and motivation. Sans-serif fonts with rounded edges can complement the energetic theme, while larger font sizes ensure legibility on small screens. The color and typography choices work together to create a visually engaging and user-friendly interface that aligns with the brand identity.
Microinteractions: Adding Delightful Details
Microinteractions are small, subtle animations or feedback loops that provide a sense of direct manipulation and add a layer of delight to the user experience. They can range from simple interactions like a button changing color upon hover to more complex interactions like progress indicators or animated transitions.
Microinteractions serve several purposes in UI/UX design. They provide immediate feedback to users, indicating that an action has been recognized and understood by the system. This feedback helps users feel in control and provides a more engaging and responsive experience.
Additionally, microinteractions can guide users’ attention, highlight important elements, and provide contextual information. For example, when a user clicks on a “Like” button, a microinteraction may display a small animation or a brief confirmation message to confirm that the action was successful. This not only provides feedback but also reinforces the user’s action and adds a touch of delight to the overall experience.
By incorporating well-designed microinteractions, UI/UX designers can create interfaces that feel responsive, intuitive, and enjoyable to use. These subtle details contribute to a positive user experience and leave a lasting impression on users.
Accessibility and Inclusive Design
Creating inclusive designs is essential to ensure that interfaces are accessible and usable by users with diverse abilities. UI/UX designers have a responsibility to consider accessibility standards and practices throughout the design process.
Inclusive design involves designing interfaces that can be accessed and understood by all users, including those with disabilities. Designers should consider factors such as color contrast, text size, keyboard navigation, and screen reader compatibility. They should provide alternative text for images to make them understandable for visually impaired users and ensure that interactive elements are easily navigable with assistive technologies.
For example, designers should prioritize sufficient color contrast between text and background to accommodate users with visual impairments. They should avoid relying solely on color to convey important information and provide additional visual cues or text labels for clarity. By incorporating accessibility considerations from the beginning, designers can create interfaces that are inclusive, welcoming, and usable for a broader range of users.
By prioritizing accessibility and inclusive design, UI/UX designers can ensure that their interfaces are accessible to individuals with disabilities and provide a seamless and engaging user experience for all users.
UX Research and Usability Testing
UX research and usability testing are essential components of the UI/UX design process. They involve gathering feedback and insights from users to validate design decisions, identify pain points, and improve the overall user experience.
UX research methods include user interviews, surveys, and observations, which help designers gain a deep understanding of user preferences, behaviors, and needs. By directly engaging with users, designers can gather qualitative data that informs design choices and ensures that the interface meets user expectations. For example, through user interviews, designers can uncover user goals, motivations, and challenges, which in turn shape the design approach.
Usability testing involves observing users as they interact with a prototype or a live interface. This method helps identify usability issues, navigation difficulties, and areas where the design may fall short. By watching users’ interactions and collecting feedback, designers can make informed refinements to improve usability and address pain points. Usability testing can be conducted in-person, remotely, or through automated tools, depending on the project’s scope and resources.
For instance, during usability testing of a mobile banking app, designers might observe users as they attempt to perform tasks like transferring funds or checking account balances. By noting the challenges users face, such as confusing navigation or unclear labeling, designers can make adjustments to improve the app’s usability and enhance the user experience.
By incorporating UX research and usability testing into the design process, UI/UX designers can ensure that their solutions are user-centered, effective, and aligned with user expectations, ultimately leading to more successful and satisfying user experiences.
The Power of Visual Storytelling
Visual storytelling involves using images, illustrations, and multimedia elements to convey narratives and engage users on an emotional level. By integrating storytelling techniques into UI/UX design, designers can create immersive experiences that resonate deeply with users.
Visual storytelling goes beyond the mere presentation of information; it aims to evoke emotions, create connections, and communicate messages effectively. It leverages the power of visuals to captivate users and guide them through a narrative arc. For example, in a travel app, visually compelling images, accompanied by vivid descriptions, can transport users to different destinations and ignite their desire to explore.
Designers can incorporate visual storytelling in various ways, such as using compelling imagery, illustrations, videos, or animations to communicate key messages and guide users through an interface. By carefully crafting visual narratives, designers can evoke emotions, build brand identities, and establish meaningful connections with users.
For instance, an e-commerce website selling eco-friendly products might use visuals and narratives that highlight the positive impact of sustainable choices on the environment. Through engaging visuals and storytelling, designers can inspire users to make eco-conscious purchasing decisions and foster a sense of purpose and connection with the brand.
By harnessing the power of visual storytelling, UI/UX designers can create interfaces that not only convey information but also resonate with users on a deeper level, fostering engagement, empathy, and a memorable user experience.
Animations and Motion Graphics in UI/UX
Animations and motion graphics add an extra layer of interactivity, engagement, and delight to UI/UX design. They bring interfaces to life by incorporating movement, transitions, and dynamic elements that guide users’ attention and enhance the overall user experience.
Animations serve multiple purposes in UI/UX design. They provide visual feedback, indicating the status of actions or changes in the interface. For example, when submitting a form, a loading animation can reassure users that their input is being processed. Animations also help communicate transitions between screens or elements, making the interface feel more seamless and intuitive.
Motion graphics, on the other hand, involve more complex animations and dynamic visual elements. They can be used to showcase product features, tell a story, or provide visual cues. For instance, a weather app might utilize motion graphics to display a dynamic representation of changing weather conditions, adding a visually engaging and informative element to the interface.
By incorporating animations and motion graphics thoughtfully, designers can improve the usability, engagement, and overall user satisfaction. However, it is important to strike a balance and use animations purposefully, ensuring they enhance the user experience rather than overwhelm or distract users.
In conclusion, animations and motion graphics offer UI/UX designers powerful tools to create interfaces that are dynamic, visually appealing, and intuitive. When used strategically, animations and motion graphics can elevate the user experience, guide users’ interactions, and create memorable moments that leave a lasting impression.
Future-proofing Design: Scalability and Adaptability
Designers need to anticipate future needs and ensure that their designs are scalable and adaptable. This involves creating design systems, components, and layouts that can seamlessly accommodate updates and expansions, keeping interfaces relevant and flexible as requirements evolve.
Scalable design systems provide a framework for consistent and efficient design implementation across different screens, devices, and platforms. By using modular components and a standardized set of design guidelines, designers can easily scale and adapt their interfaces without sacrificing visual coherence or usability. This approach allows for efficient updates and iterations while maintaining a cohesive user experience.
Modular components are reusable elements that can be assembled and arranged in various ways to create different interface layouts. By designing components that are versatile and adaptable, designers can quickly respond to changing needs and add new features or functionalities without the need for extensive redesign. For example, a modular card component can be easily extended or modified to accommodate additional content or interactive elements.
Flexible layouts refer to the ability of an interface to adapt to different screen sizes, orientations, and resolutions. With the increasing diversity of devices and platforms, designing layouts that are responsive and adaptive is crucial. This ensures that the interface maintains its usability and visual integrity across a range of devices, from smartphones and tablets to desktop computers and beyond.
By future-proofing designs through scalability and adaptability, UI/UX designers can save time and effort in the long run, as well as provide a seamless user experience that remains effective even as technology and user expectations evolve.
How To Optimizing your landing pages
Collaboration Tools for Design Teams
Effective collaboration is essential for design teams to work cohesively and efficiently. The use of collaboration tools can streamline communication, facilitate file sharing, and support iterative design processes, ensuring that the team stays organized and aligned throughout the project.
Project management tools provide a centralized platform for teams to manage tasks, set deadlines, and track progress. These tools enable designers to create and assign tasks, monitor project milestones, and communicate project-related updates. By having a clear overview of the project’s status and progress, teams can coordinate their efforts and stay on track.
Prototyping software allows designers to create interactive prototypes of their designs, which can be shared with team members and stakeholders for feedback and review. These tools enable collaborative commenting and annotation, facilitating discussions and capturing valuable input from team members. Prototyping software also helps bridge the gap between design and development by providing a visual representation of the final product.
Version control systems play a crucial role in managing design files and ensuring that the team is working on the most up-to-date version of a project. These systems track changes made to design files, allow for branching and merging of different versions, and provide a reliable backup of project files. By using version control, teams can avoid conflicts, track the evolution of designs, and maintain a history of design iterations.
By leveraging collaboration tools, design teams can enhance communication, foster collaboration, and streamline their workflows. These tools enable efficient project management, seamless file sharing, and iterative design processes, ultimately leading to improved team productivity and the delivery of high-quality design solutions.
Embracing Innovation: AR/VR in UI/UX
The integration of augmented reality (AR) and virtual reality (VR) in UI/UX design opens up new possibilities for creating immersive and interactive experiences. AR and VR technologies can transform how users engage with interfaces, providing realistic simulations, spatial interactions, and enhanced visualizations.
Augmented reality overlays digital elements onto the real world, allowing users to interact with virtual content in their physical environment. AR can be used in various UI/UX applications, such as product visualization, spatial UI design, and real-time data overlays. For example, AR can enable users to try on virtual clothing or place virtual furniture in their living spaces to visualize how it would look.
Virtual reality, on the other hand, creates a fully immersive digital environment that users can explore and interact with. VR can be used to create engaging virtual experiences, such as virtual tours, training simulations, and interactive games. For instance, VR can transport users to a virtual museum where they can explore exhibits and learn about artworks in a highly interactive and immersive manner.
By incorporating AR and VR into UI/UX design, designers can elevate the user experience by providing novel and engaging interactions. These technologies offer new ways for users to interact with interfaces, enhancing realism, interactivity, and user engagement. However, it is important for designers to consider the specific context, user needs, and technical constraints when integrating AR and VR elements into their designs.
In conclusion, embracing AR and VR in UI/UX design allows designers to create immersive and interactive experiences that push the boundaries of traditional interfaces. By leveraging these technologies, designers can provide users with engaging and memorable interactions that enhance usability and bring interfaces to life in exciting new ways.
Best Platforms to Learn UI/UX Graphic Design in 2023
When it comes to learning UI/UX graphic design in 2023, there are several excellent platforms available that offer comprehensive courses and resources. These platforms cater to both beginners who are just starting their journey in UI/UX design and experienced designers looking to further enhance their skills. Here are some of the best platforms to consider:
Udemy is a popular online learning platform that offers a wide range of UI/UX design courses. It features courses created by industry professionals and covers various aspects of UI/UX design, including design principles, user research, prototyping, and interaction design.
2. Coursera:
Coursera is an online platform that partners with universities and educational institutions to provide high-quality courses. It offers UI/UX design courses from renowned institutions and provides learners with a structured learning path. Coursera also offers specialization programs that cover multiple aspects of UI/UX design.
Formerly known as Lynda.com, LinkedIn Learning is a platform that offers a vast library of courses on various subjects, including UI/UX design. It provides video-based tutorials and covers a wide range of topics, such as user-centered design, wireframing, and usability testing.
4. Interaction Design Foundation (IDF):
IDF is a nonprofit educational organization dedicated to providing accessible and high-quality design education. It offers comprehensive courses, articles, and resources on UI/UX design. IDF’s courses are self-paced and cover fundamental design principles, user psychology, design thinking, and more.
5. Skillshare:
Skillshare is an online learning community that offers a broad range of creative courses, including UI/UX design. It features courses taught by industry professionals and covers topics like user research, information architecture, and visual design. Skillshare also provides hands-on projects to practice and apply the learned skills.
6. Adobe XD:
Adobe XD is a powerful design and prototyping tool widely used in the UI/UX design industry. Adobe offers a variety of resources, tutorials, and video guides on their website to help users learn and master the software. These resources cover both beginner and advanced topics in UI/UX design using Adobe XD.
7. YouTube:
YouTube is a treasure trove of UI/UX design tutorials and walkthroughs. Many experienced designers and design studios share their knowledge and insights on their channels, providing step-by-step tutorials, design critiques, and industry insights. It’s a great platform to learn from professionals and stay updated with the latest design trends.
Remember that while these platforms provide valuable learning resources, it’s essential to practice hands-on and work on real-world projects to gain practical experience. Building a portfolio and seeking feedback from the design community can also help you grow as a UI/UX designer.
Conclusion
In conclusion, the world of UI/UX graphic and design in 2023 is brimming with possibilities and innovations. By incorporating the latest trends, embracing technological advancements, and focusing on user-centric design principles, designers can create compelling and impactful experiences. Remember to stay updated, conduct user research, and iterate on designs to continuously improve the UI/UX landscape.
FAQs
Q. How can graphic design enhance UI/UX?
A. Graphic design adds visual appeal, coherence, and effective communication through the use of color, typography, imagery, and layout.
Q. What are microinteractions in UI/UX design?
A. Microinteractions are subtle animations or feedback loops that provide instant feedback and make the interface feel responsive and interactive.
Q. Why is accessibility important in UI/UX design?
A. Accessibility ensures that interfaces are usable by users with diverse abilities, creating inclusive and welcoming experiences.
Q. How can UX research and usability testing benefit UI/UX design?
A. UX research and usability testing provide valuable insights into user preferences and behavior, allowing designers to optimize the user experience and validate design decisions.
Q. What is the difference between UI and UX design?
A. UI (User Interface) design focuses on the look and feel of a digital product, including its layout, typography, color scheme, and overall visual aesthetic. UX (User Experience) design focuses on the overall experience that a user has while interacting with a digital product, including its usability, accessibility, and efficiency.
Q. What is user-centered design?
A. User-centered design is a design philosophy that places the user at the center of the design process. This involves creating products that are easy to use, accessible, and meet the needs of the target audience.
Q. What are some latest trends in UI/UX design?
A. Some latest trends in UI/UX design include dark mode, 3D graphics, micro-interactions, personalization, and voice user interface.
Q. How can UI/UX design impact a brand’s success?
A. UI/UX design can impact a brand’s success by creating engaging and intuitive digital experiences for users, ultimately increasing user satisfaction, loyalty, and brand recognition.
Ekru Bisiklet Yaka Basic Uzun Kollu Kaşkorse Crop Body | Blogunuzdaki içerikler gerçekten kaliteli ve özgün. Sizi takip etmek benim için büyük bir keyif.
SEO Nasıl Yapılmalıdır? | Yazının SEO dostu web tasarımı hakkındaki bölümü gerçekten aydınlatıcıydı. SEO stratejilerimi gözden geçirerek web sitemin görünürlüğünü artırmak için bu önerileri dikkate alacağım.
Anadolu / Arnavutköy Karot | Rüzgar Karot’s expertise and quality service always ensure a job well done.